Malvern Panalytical: designing systematically
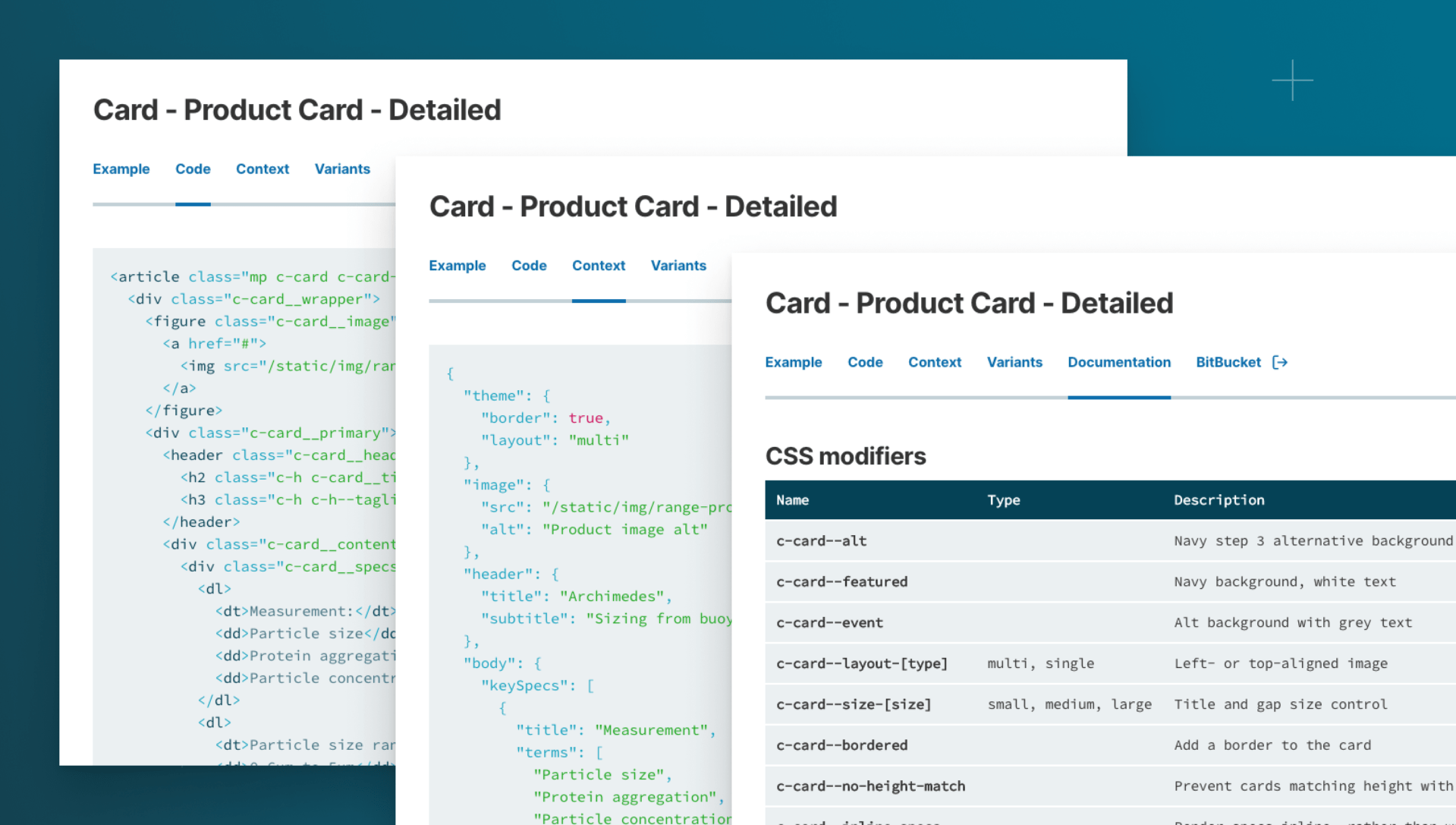
Clearleft helped Malvern Panalytical kick off an ambitious digital transformation with a review and consolidation of their disparate digital estate. Rather than delivering a design system (noun) we worked together to establish a way for the digital team to design systematically (verb) into the future. We designed a component library in the form of an Eleventy static site with the foundations laid for this to grow to become the home of all things design at Malvern Panalytical.
As lead product designer, I worked in parallel with developer Trys Mudford to ensure the project’s testable prototype and static site build would be integrated into the design process. In my experience this approach has led to more robust and malleable digital products than the traditional “paint pictures of a website in <design tool du jour> and throw it to a developer afterwards” approach.
We wrote an in-depth case study for the Clearleft website.